The post 7 Tools That Make Mobile-Friendly Web Design Easy appeared first on HostGator Blog.
As of 2019, mobile website traffic (not including tablet traffic) generated over 52% of all global internet traffic. To capture and keep the attention of the growing number of mobile searchers, you need to invest in mobile-friendly site design.
While it’s true that mobile-friendly website design helps you provide excellent user experience, it also presents a slew of other benefits. A mobile-friendly website also translates to:
- Better Google search rankings
- Boosted mobile conversion rates
- Faster load speeds
- Cohesive user experience across devices
- Increased average visitor time on site
- Competitive edge over non-mobile sites in your niche
- More social media shares
- And more!
Now that you’re convinced of the power of a mobile-friendly website, let’s talk about seven of the top tools that will make your website more mobile-friendly.
1. Google’s Mobile-Friendly Test
If you don’t know whether or not your website is mobile-friendly, don’t despair. A lot of people are in the same boat. That’s why Google offers a free mobile-friendliness testing tool.
To check your site, click on Google’s Mobile-Friendly Test URL, input your website info, and click “test URL.”
Once you’ve submitted your website URL, Google will analyze it for mobile-friendliness.
Google will quickly return a report to you. The report is easy to read and provides additional resources to help you learn more about mobile-friendly websites.
In the event your test indicates that your website isn’t mobile-friendly, you know it’s time for a website overhaul.
2. Gator Website Builder
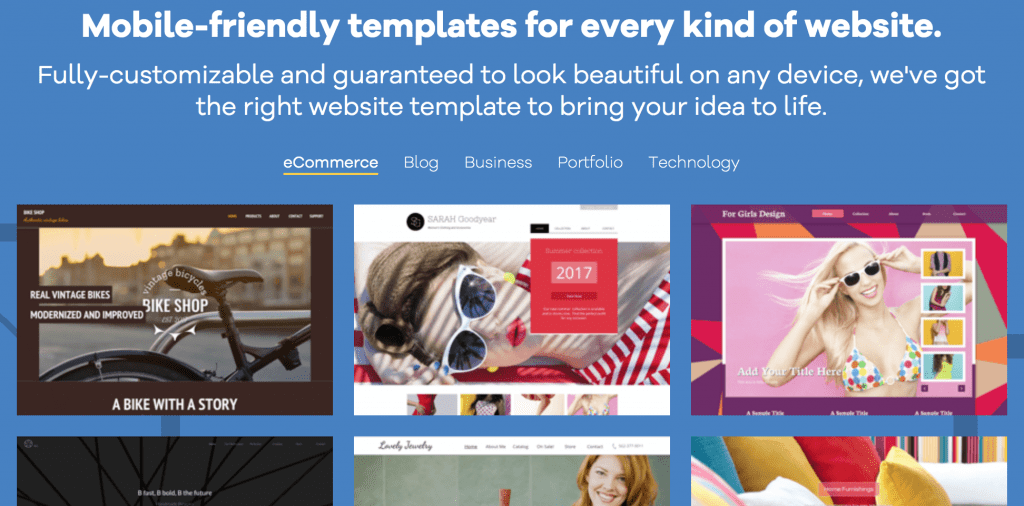
If you’re not interested in building your own website, consider Gator Website Builder. HostGator has over 200 templates that are already mobile-responsive, so you don’t have to worry about whether or not your website will pass Google’s mobile-friendliness test. It will.
With the Gator Website Builder, you can pick a template with the perfect design for your website. Then, all you have to do is customize the design with the drag and drop builder to create a gorgeous and fully responsive site.

3. WordPress Themes
WordPress is the most popular CMS in the world, powering over one-third of all websites on the internet.
When you set up a WordPress website, you don’t have to do any website coding yourself (although, you can). WordPress offers a wide range of free and paid themes.
WordPress themes are getting more beautiful and easier to customize every day. Additionally, like HostGator’s templates, nearly all WordPress website templates are mobile-friendly.
When browsing through the templates, WordPress will allow you to install various free templates and conduct a live preview.
When you press “live preview,” WordPress will show you exactly what your website would look like dressed up in that particular theme.
To double-check for mobile responsiveness, read the theme description. The description will usually tell you the WordPress team designed it using a “mobile-first approach.” This means it’s mobile-friendly.
3. FitVids
Video content goes a long way when it comes to increasing time spent on your site, boosting conversion rates, and increasing customer engagement levels. But, this only applies if your video actually fits on your visitors’ mobile screens.
FitVids is an easy-to-use JQuery plugin that makes all your video embeds mobile-responsive. In other words, this tool ensures that when a mobile viewer visits your website, the video’s aspect ratio will automatically adapt to the screen size of the viewer, no matter what mobile device someone is using.
4. Adaptive Images
Images are another powerful mobile-design tool you can use to capture the eye of your visitors. If you’re a novice website builder with no previous design experience, it can be difficult to size your images correctly.
Enter Adaptive Images.
Adaptive Images is a tool that detects your visitor’s screen size and does the hard resizing work for you. The tool will automatically create, cache, and deliver the re-scaled versions of your HTML images to match the viewer’s device size. Additionally, Adaptive Images speeds up the load time of images, decreasing UI lag.
The tool will work on your existing site, and all you have to do to set the tool up is add .htaccess and adaptive-images.php to your document-root folder. Then, add one line of JavaScript into the <head> of your site. Finally, add your CSS Media Query values into $resolutions in the PHP file.
5. FitText
When it comes to website copywriting and design trends, there are a few widely-accepted and standard rules. These rules include:
- Headlines and company names will appear first and be the largest.
- Subheadlines and slogans will appear second and be slightly smaller.
- Paragraph text will appear under the subheadlines and will be standard paragraph size.
FitText is a tool that makes large text font-sizes flexible. In other words, you can design your headlines and subheadlines to appear larger than paragraph text but still count on a fluid and responsive layout.
Here is an example of how your headlines would scale appropriately across different devices when using FitText.
6. Resizer
Once you’ve used tools like FitVids, Adaptive Images, and FitText, how do you test whether or not everything is working correctly and looks good? It’s true you could pull out a desktop, a laptop, a tablet, and your mobile phone, and test on each device, but that’s not exactly practical or efficient.
Instead, check out Resizer by Material Design. Resizer is a free mobile-friendly design tool that will show you how your website looks across various devices. The tool fleshes out the screens quickly and displays your website on the main screen sizes next to each other. Here’s what it looks like.
If you want to take a deeper look into how your website will look on devices of different sizes, you can click on either the desktop or the mobile icon on the top right side of the screen.
Then, look at the bar on the top of the screen. You’ll see an adjustable slide that allows you to view how your website looks on different sized tablet, mobile, and desktop screens in horizontal and landscape views.
This functionality is a quick way to ensure all your design elements look good across all devices, be they mobile or desktop.
7. Bootstrap
Do you have experience designing websites and want to put your own creativity into the process? If so, you can look into a tool like Bootstrap.
Bootstrap is one of the most popular front-end open toolkits for designing mobile-first websites. Bootstrap features SaaS variables and mixins, includes a responsive grid system, and provides extensive prebuilt components to help you create your website quickly.
Quickly Build a Mobile-Responsive Website with HostGator
There are several responsive design tools on the market that will help you with DIY mobile-friendly website building. However, if you’re new to building websites, you’ll want to do everything to ensure your website’s design is outstanding and mobile-responsive.
For novices, it makes sense to purchase an affordable hosting package from HostGator, and then select a free, customizable Gator Website Builder theme or a WordPress theme.
Both HostGator and WordPress themes are easy to customize, mobile-responsive, and robust in their functionality. To get started with HostGator, check out Gator Website Builder now.
Find the post on the HostGator Blog
source https://www.hostgator.com/blog/tools-mobile-friendly-web-design/

No comments:
Post a Comment